在vscode里配置hexo粘贴图片
hexo博客是部署在github上的,除了域名花钱买的,其它所有资源都是用的免费的。图床当然也是如此。
使用hexo写博客,尤其是技术类的,难免要用到配图,俗话说:一图胜千言。因此有一个方便易用的图片插入方式就很重要了。
下面介绍使用vscode管理hexo博客时,如何方便的插图。
安装插件Paste Image

这个插件功能很简单,就是向文章里插入图片,却有着43万的下载量,说明确实好用。经我实测,也的确好用。
配置Paste Image
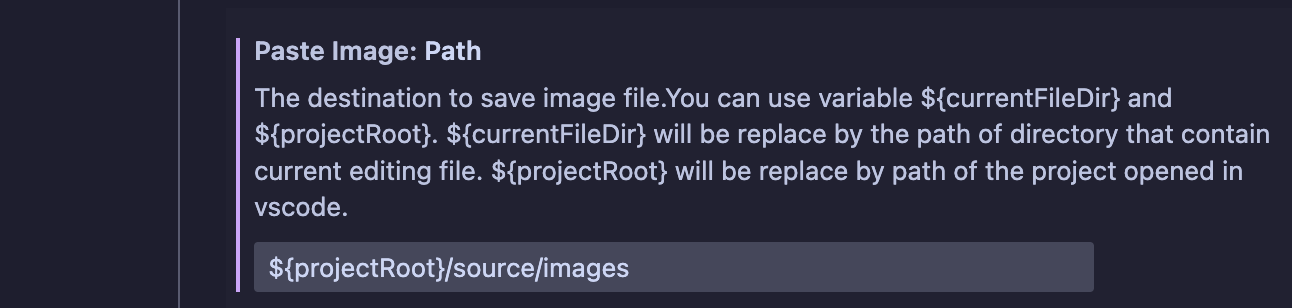
首先说明,我的博客图片组织形式如下:
1 | blog |
也就是把所有图片保存在source目录下的images文件夹里。
有两种设置方式:
全局设置
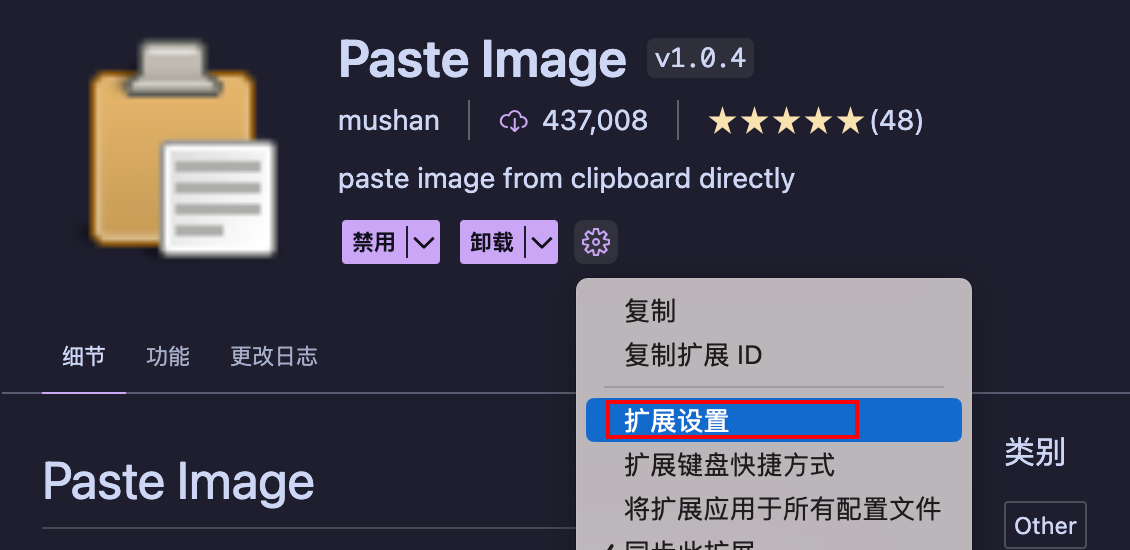
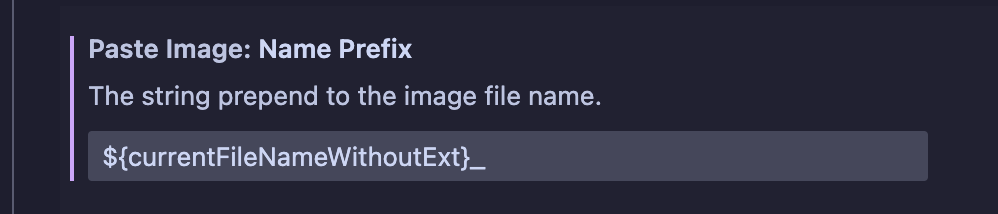
设置开关:
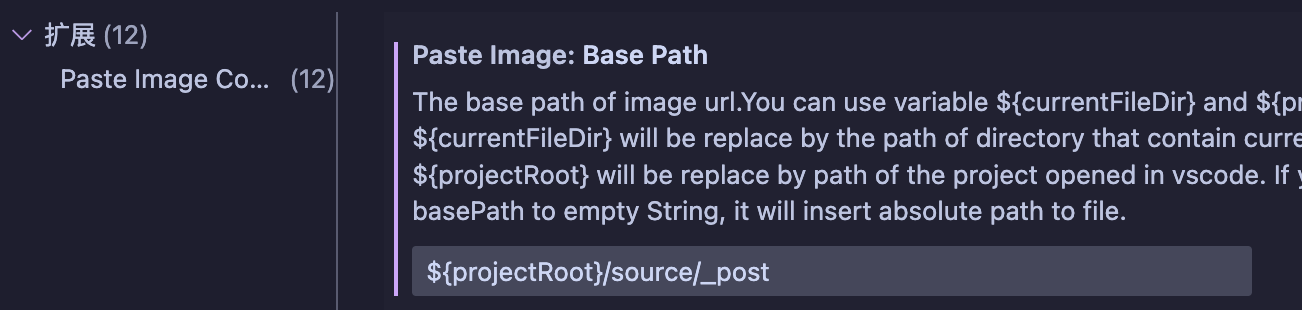
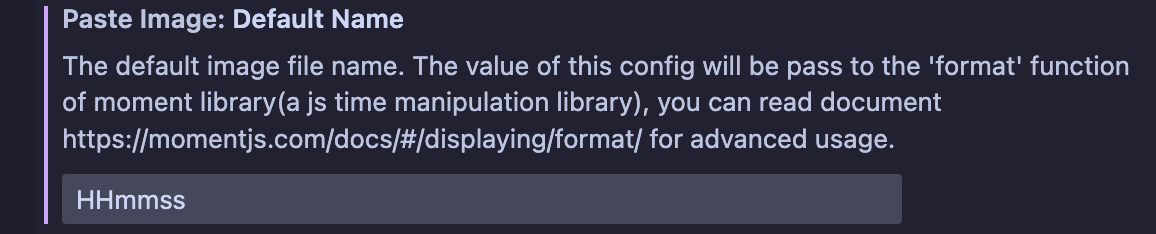
需要设置的地方有4个,直接看图吧



工作区设置
优点是只影响当前工作区,不影响别的地方;缺点是无法使用vscode自带的设置同步功能。
1 | "settings": { |
可以看出来,其实只是把图形界面里配置的内容,写成了配置文件的形式。
效果
按下Ctrl+Alt+v后,自动做了几件事:
- 把图片存在在
source下的images目录里。 - 自动在博客里插入图片链接
- 插入的图片名称是当前文章名+插入时间。
上面的第3点很重要,即保障了图片将来的区分和管理方便,又保障了同一博客里图片名称的唯一性。
具体效果看图:

给文章配图的工作流
可以安装一个软件叫snipaste,然后就可以:
F1截图–>Ctrl+c复制图片->vscode里Ctrl+Alt_v粘贴图片。
非常的方便和流畅。